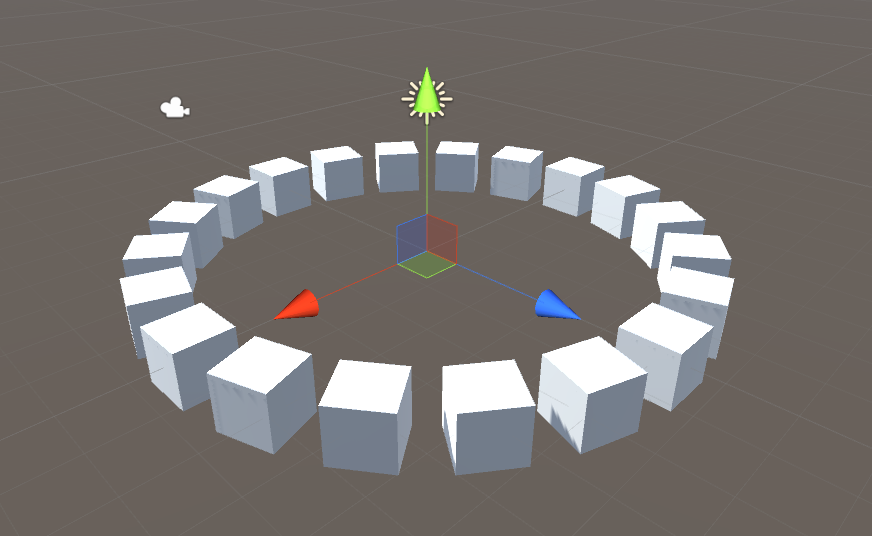
Unityで任意の場所から円卓のように、任意の数のオブジェクトを配置したくなったときに使う処理をメモ

/// <summary> /// 円卓状にPrefabを生成する /// </summary> /// <param name="prefab">生成するPrefab</param> /// <param name="count">生成数</param> /// <param name="center">中心点のオブジェクト</param> /// <param name="distance">距離</param> /// <param name="isLookAtCenter">中心点の方向に向けるか</param> private void SpawnObjectsOnRoundTable(GameObject prefab, int count, GameObject center, float distance, bool isLookAtCenter = true) { for (int i = 0; i < count; i++) { var position = center.transform.position + (Quaternion.Euler(0f, 360f / count * i, 0f) * center.transform.forward * distance); var obj = Instantiate(prefab, position, Quaternion.identity); if (isLookAtCenter) { obj.transform.LookAt(center.transform); } } }