2017.2からSDKをインポートせずにVuforiaが使えるようになるみたいです。
まだベータ版ですがVuforiaを試してみます。
今回試すのはVuforiaの公式GettingStaredのやつです。
注意事項としてまだベータ版なので、リリース非推奨かつ、将来の商用プロジェクトとして開発することも推奨していないとのことです。
こちらの記事の記載も大きく変わっていく可能性があるのでご注意ください。
https://library.vuforia.com/content/vuforia-library/en/articles/Training/getting-started-with-vuforia-in-unity-2017-2-beta.html
Unityプロジェクト作成
以下のリンクからインストール
Unity2017.2.0b11のインストール時にVuforia Augmented Reality SupportをOnにします

そのままUnityプロジェクトを作成します
Vuuforiaを有効にする
Build SettingsからPlatformをAndroidに切り替えます。
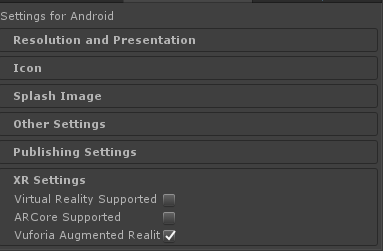
Build Settings / Player Settings /XR Settings に移動してVuforia ARをOnにします。

VuforiaなObjectを配置していく
1. GameObject->Vuforia->ARCameraを追加
※インポートが促された場合、許可する
このタイミングでMainCameraも削除しておいていいでしょう。
2. ARCameraのComponentのOpen Vuforia configurationを選択
3. Datasetsを有効化しておく
4. GameObject->Vuforia->ImageでImageTargetのオブジェクトがSceneに追加される
5. ImageTargetの子供にCubeを置いてみます

これで準備完了です。