
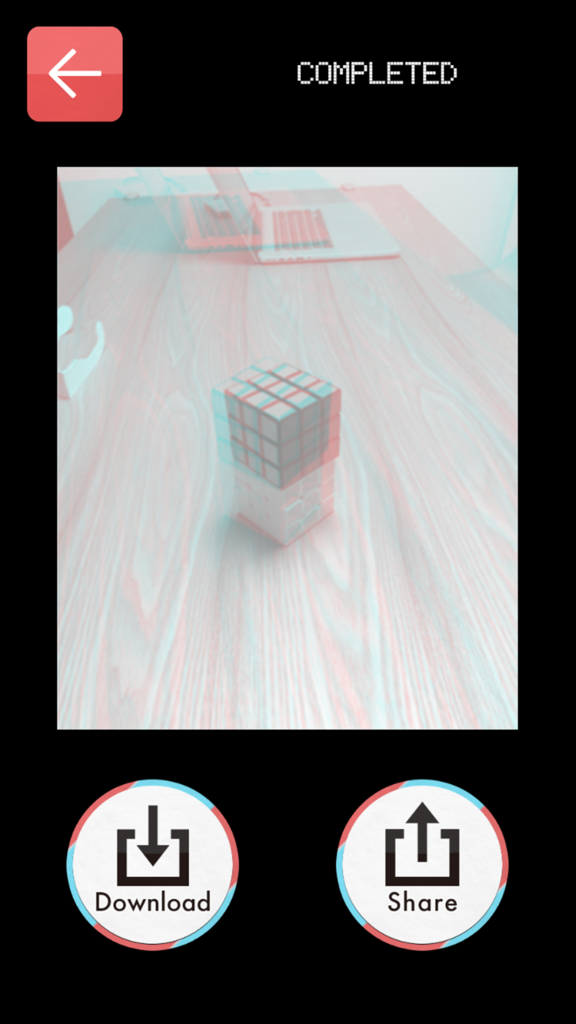
Super3DMakerをリリースしました!
スマホのカメラでアナグリフな画像を作れるSuper3DMakerをリリースしました
アナグリフ画像を生成するコードについて
Texture2Dのピクセル情報を取得し、アナグリフ画像に変換しています。
処理的にはこちらの画像処理を行います。
2017/08/09 説明とコードを修正
モノクロエフェクトをかけた後に、左目用画像の赤色を抜き、右側画像に緑色と青色を抜き、色の平均値をとって色を選びます。
アナグリフな画像を生成するコードはこんな感じ
for (int i = 0; i < length; i++) { // 左目用画像の平均値 float left_average = (m_LeftCaptureColor [i].r + m_LeftCaptureColor [i].g + m_LeftCaptureColor [i].b) / 3; var left_color = new Color (left_average, 1f, 1f); // 右目用画像の平均値 float right_average = (m_RightCaptureColor [i].r + m_RightCaptureColor [i].g + m_RightCaptureColor [i].b) / 3; var right_color = new Color (1f, right_average, right_average); // 平均を出力 resultColors [i] = (left_color + right_color) / 2; }